Live-designing WordPress Admin Icons
A while ago I wrote a post about how I was going to do a talk at WordPress London where I would try to design a WordPress admin icon live. Well, I did it, and it didn’t go too badly. In fact, I was very lucky as the first suggestion for what I should design was a calendar icon. That’s mostly squares, so not too tricky!

The final calendar icons (as designed quickly in 30 minutes or so)
The WordPress London guys kindly filmed my talk and I’ve included it below. The audio quality isn’t great, and the screen is quite hard to see, particularly during the live demo. (This is mostly a problem with the un-dimmable room lighting rather than the distance and angle of the camera).
You can also find my Icons slides on Speaker Deck.
Sketch
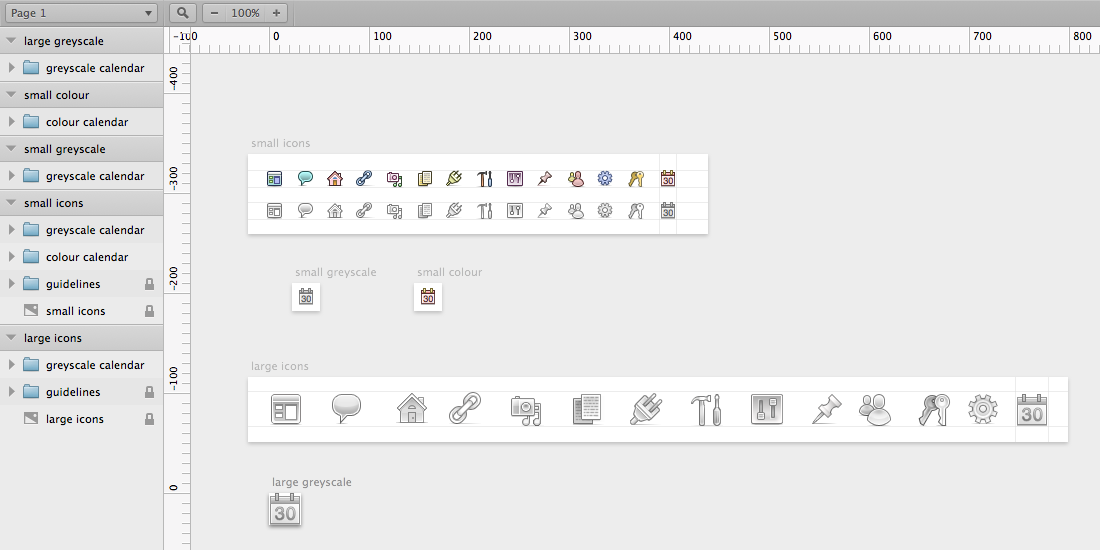
I know I rave about the wonderful Mac app Sketch non-stop on Twitter, but this was a chance for me to show people how easy Sketch is to use on a particular project. In the screenshot below you can see how I made use of their multiple artboards (canvases) among other features. As explained in the talk, I design my icons side-by-side with the existing icons to achieve a consistent feel.

Using multiple artboards for WordPress admin icons in Sketch
If you’re already a lucky owner of Sketch, and want to have a closer look at how the icons were made, you can download the .sketch file (it’s about 670kb.)
And the book I recommended…
There’s one book that really is the ultimate icons resource, and I only mentioned it briefly in my talk. I recommend you buy The Icon Handbook by Jon Hicks. It’s both beautiful and useful.
Hi Laura,
Thanks for the post! It was great to have you at WordPress London. The talk was really useful and I’ve already designed my own custom admin icons, using Sketch of course!